Export
Export your timesheet data with Kimai into several different formats
The export module allows you to export filtered timesheet data into several formats.
Difference between export and invoice
There are a couple of differences in these two Kimai modules, the most important ones:
- Invoices can only be created for a dedicated customer, where an export can be created without selecting a customer
- Invoices do more calculation (e.g. tax)
- Invoices support templates in more formats (e.g. XLSX, ODS, DOCX)
Export state
Invoices and exports share the export state, which is used to mark timesheet records as processed. These records cannot be edited any longer by regular users and are excluded by default from further invoices and exports.
You need to activate the checkbox before creating the export, to automatically set the export state on all filtered timesheet records.
For further information read the timesheet documentation.
Time format
Kimai knows both the natural and decimal notation for times and both versions have their Pros and Cons:
- the
naturalformat (e.g. 1:15) is usually easier to understand - the
decimalformat (e.g. 1.25) is better for calculations
As a user, you can decide which version you want to use by going to your own user preferences: in the upper right corner click your username and then Preferences.
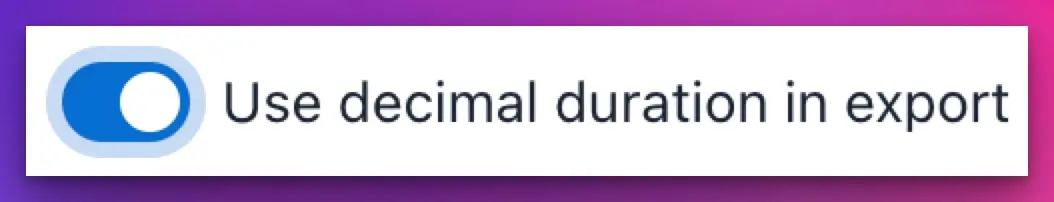
There is a toggle called Use decimal duration in export that switches between the two versions:

Export templates
Kimai supports customizable PDF, Excel and CSV templates.
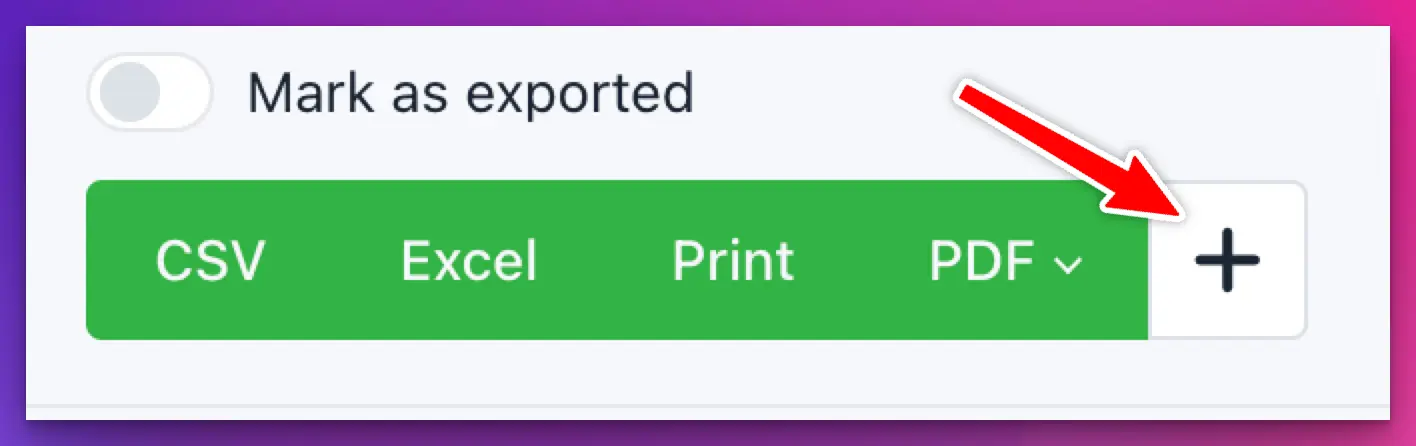
You can create them with the UI: after filtering timesheets, you will see the list of export buttons. Next to them is the button, which will open the modal to create a new template.

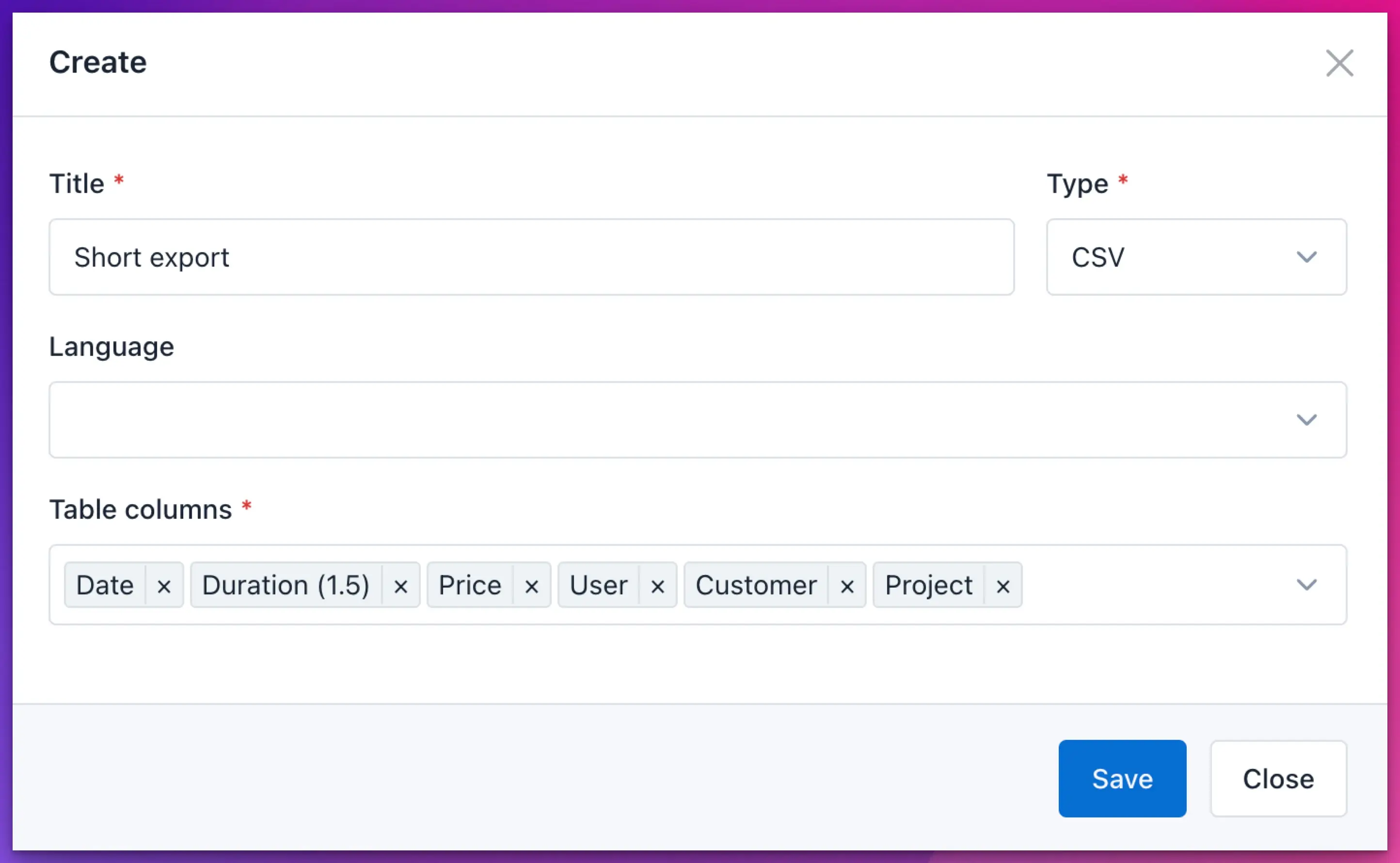
These templates allow you to select:
- the exported file
type(herePDF,CSVorExcel) - the
languagefor header translations, which uses the request language if not configured - the
columnsthat should be exported
Some fields are specific for the export format.
- Title
- Summary (export summary on the first page of the PDF)
- Font (a list of fonts)
- Page size (A4, A5, A6, Legal, Letter)
- Orientation (Portrait or Landscape)
CSV
- Separator (Comma or Semicolon)

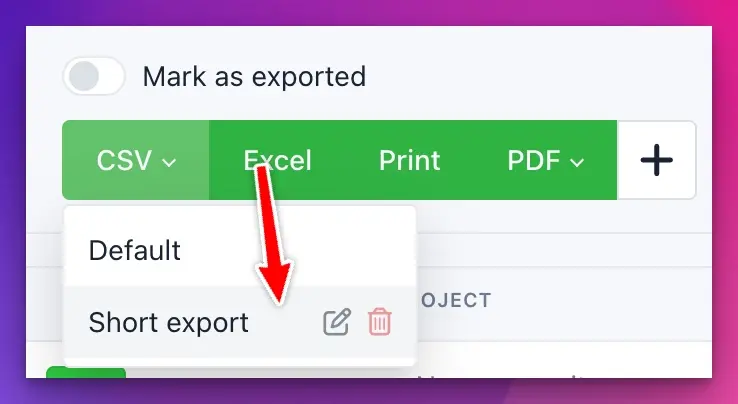
After creating the template, the respective buttons will become a dropdown and you can select your template for the export.

When you hover such a template, you can edit and delete it from the dropdown.
PDF and HTML
Kimai supports custom PDF and HTML export templates. This is an advance topic, only for very specific use-cases.
How to create your first template
- Copy & paste the default templates
- Read the dedicated chapter about PDF templates
- Adjust the template to your needs and add it to Kimai
- Cloud users have to send their template to the support via
support@kimai.cloud - OnPremise users need to store their export templates in the directory
var/export/(you might have to create it on first use)
Be aware of the following rules:
- HTML templates have the file extension
.html.twig - PDF templates have the file extension
.pdf.twig - Use unique filenames and prefix them with your company name, eg
company-export.html.twig - The names
default.html.twig,default.pdf.twig,default-budget.pdf.twig,default-internal.pdf.twig,timesheet.pdf.twigare reserved - After updating an existing template, you have to clear the cache to see the results
How to access custom fields in PDF templates
You can access custom fields with entry.metaField('name') and you should always safeguard the call in case of a missing custom-field:
{% set cf = entry.metaField('example') %}
{% if cf is not null and cf.value is not null %}
{{ cf.value }}
{% endif %}
Permissions
The export extension does not check all available permissions, as this would defeat the purpose of an export. If your users shall not see rates, do not give them the “create_export” permission.
- The export does not guarantee to respect permissions like
view_rate_other_timesheetandview_rate_own_timesheet - The “mark as export” checkbox is only available for users with the
edit_export_other_timesheetpermission
| Name | Description |
|---|---|
create_export |
See the Export page at Time Tracking > Export and create export documents from the selected timesheet data |
create_export_template |
Create, edit and delete Export templates (CSV and Excel) |
Read how to assign these permissions to your user roles in the permission documentation.